Chào các bạn! hôm nay mình sẽ chia sẽ toàn bộ hook cơ bản theme flatsome lên đây cho các bạn có thể tùy biến web theo sở thích của các bạn, cá nhân admin cũng hay sử dụng theme này vì tiện ích của nó, nên mình sẽ làm 1 bài toàn bộ trong bài này luôn, các bạn thấy hay thì click quảng cáo ủng hộ mình gói mỳ tôm nhé!
Hook là gi?
Trong WordPress, hooks là điểm móc nằm trong hệ thống mã nguồn của WordPress, bạn có thể bổ sung các đoạn code thông qua hai hàm add_action và add_filter mà WordPress đã cung cấp sẵn qua Hook. Chúng ta có hai nhóm hooks chính đó là filter và action.
- Filter là các điểm móc liên quan đến xử lý nội dung
- Action là các điểm móc liên quan đến xử lý hành động
Cách sử dụng hook.
vi_tri_cua_hook: là nơi bạn đặt các hook của woordpress vào để sử dụng theo ý của bạn.
Toàn bộ hook cơ bản theme flatsome hay dùng.
Hook product box (hiển thị sản phẩm)

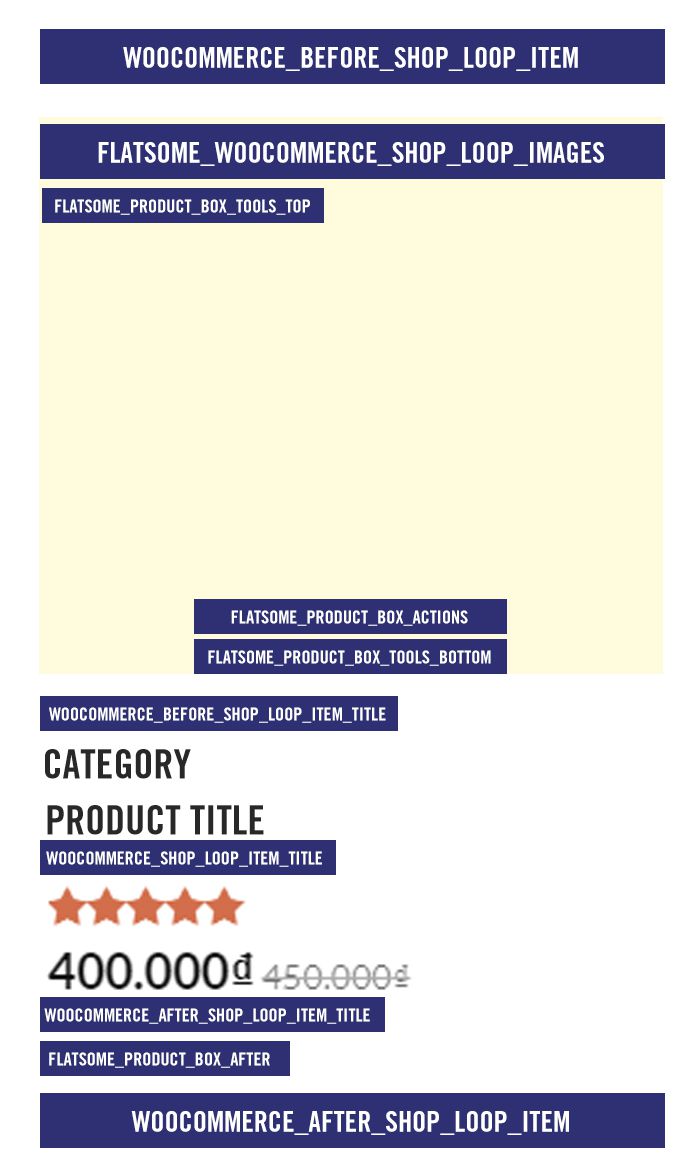
Hook product box (hiển thị sản phẩm) như hình các bạn có thể thấy tên các hook của flatsome woocommerce nhé, mình sẽ liệt kê ở dưới
- WOOCOMMERCE_BEFORE_SHOP_LOOP_ITEM
- FLATSOME_WOOCOMMERCE_SHOP_LOOP_IMAGES
- FLATSOME_PRODUCT_BOX_TOOLS_TOP
- FLATSOME_PRODUCT_BOX_ACTIONS
- FLATSOME_PRODUCT_BOX_TOOLS_BOTTOM
- WOOCOMMERCE_BEFORE_SHOP_LOOP_ITEM_TITLE
- WOOCOMMERCE_SHOP_LOOP_ITEM_TITLE
- WOOCOMMERCE_AFTER_SHOP_LOOP_ITEM_TITLE
- FLATSOME_PRODUCT_BOX_AFTER
- WOOCOMMERCE_AFTER_SHOP_LOOP_ITEMví dụ: Thêm mã sản phẩm vàví dụ : Code hiển thị mã sản phẩm product box trong image
Bạn có thể xem 1 số ví dụ qua bài dưới đây nhé! https://congdongblog.com/cach-tuy-bien-hook-trong-product-box/
Hook BLOG POST (hiển thị tin tức dạng blog post)

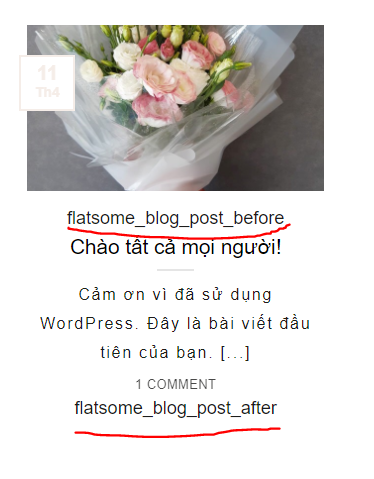
Hook BLOG POST (hiển thị tin tức dạng blog post) Về blog port thì flatsome có 2 hook
- flatsome_blog_post_before (hook nằm trên title)
- flatsome_blog_post_after (hook nằm dưới cùng)
- ví dụ hook blog
Hook single blog post flatsome (chi tiết tin tức)
Trong chi tiết blog của flatsome thì có 2 hook cơ bản như sau:
the_content
the_title
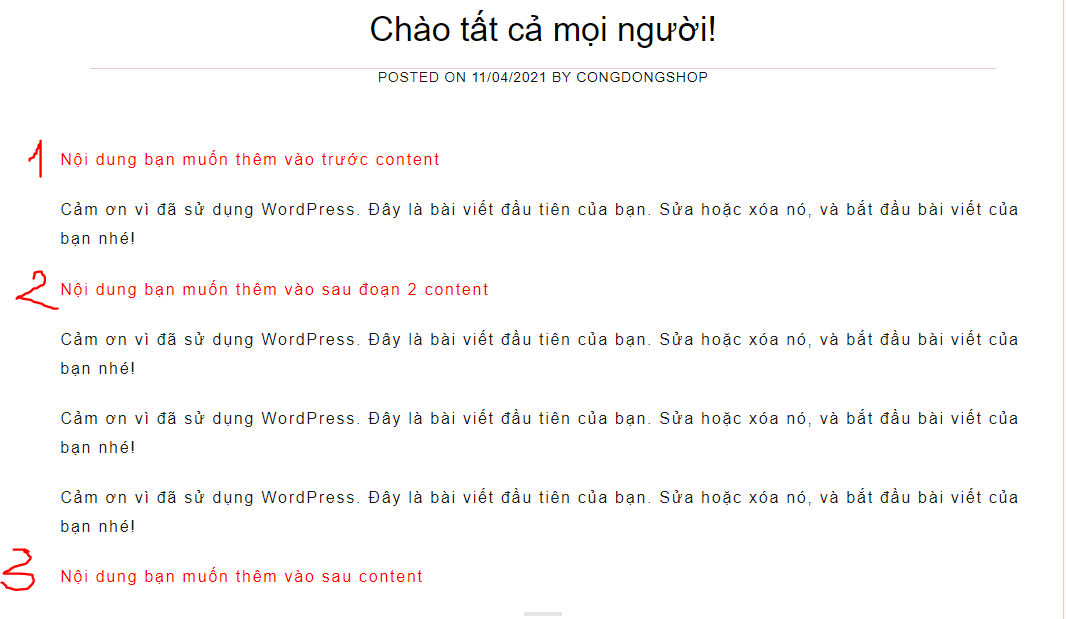
ví dụ về thêm text trước nội dung
ví dụ về thêm text sau nội dung
ví dụ về thêm text ở giữa content theo từng đoạn/
- Hình ảnh minh họa

ví dụ về thêm text ở giữa content theo từng đoạn/
Hook single product flatsome woocommerce (chi tiết sản phẩm)
flatsome_after_header
Hook trên nếu bạn thêm vào sẽ hiển thị tất cả các trang (trang chủ, sản phẩm, tin tức …vv)
nên bạn muốn thị ở đâu thì thêm điều kiện này vàoflatsome_before_product_sidebar
Nằm ngay trên cùng sidebar sản phẩm của các bạn
woocommerce_product_description_heading
Hook này nằm ngay đầu tiên của mô tả sản phẩm
flatsome_product_image_tools_bottom
Hook này nằm ngay dưới ảnh đại diện
flatsome_before_product_page
Hook này nằm trong main product nhé
Kết Thúc :
Xong rồi, nếu bạn thấy hay hãy click quảng cáo cho mình đc 1 gói mỳ tôm ăn qua ngày là dược, thank you mọi người.
Các bạn có thắc mắc gì thì liên hệ mình nhé thông qua website: congdongshop.com hoặc congdongblog.com của mình nhé,
Nhớ like và comment trang của mình nhé, cảm ơn các bạn nhìu !

 by
by
Nhận xét
Đăng nhận xét